
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
(실습)검색 화면 만들기

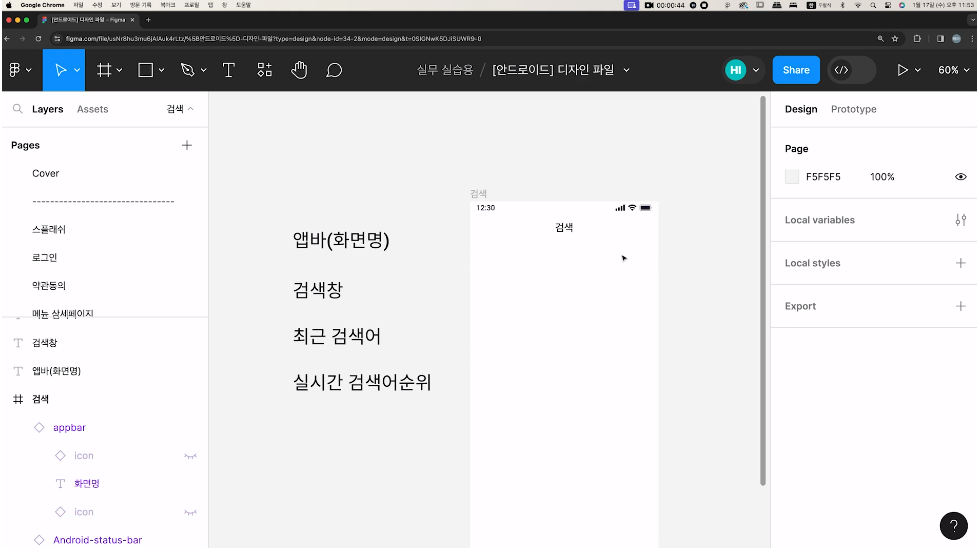
오늘은 검색 화면을 만들어 봅시다.
화면 설계를 위해 필요한 목록이 뭔지 텍스트로 작성해줍니다.
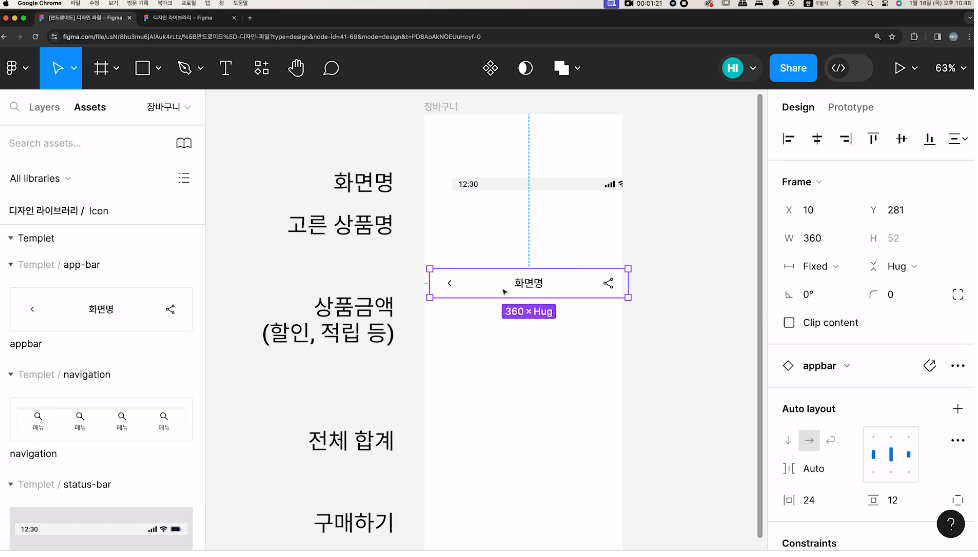
그리고 이전 시간에 불러왔던 앱바를 설정해줍니다.
프레임은 안드로이드 라지를 사용했습니다.

이전 시간과 거의 유사하게 작업이 진행되는데요.
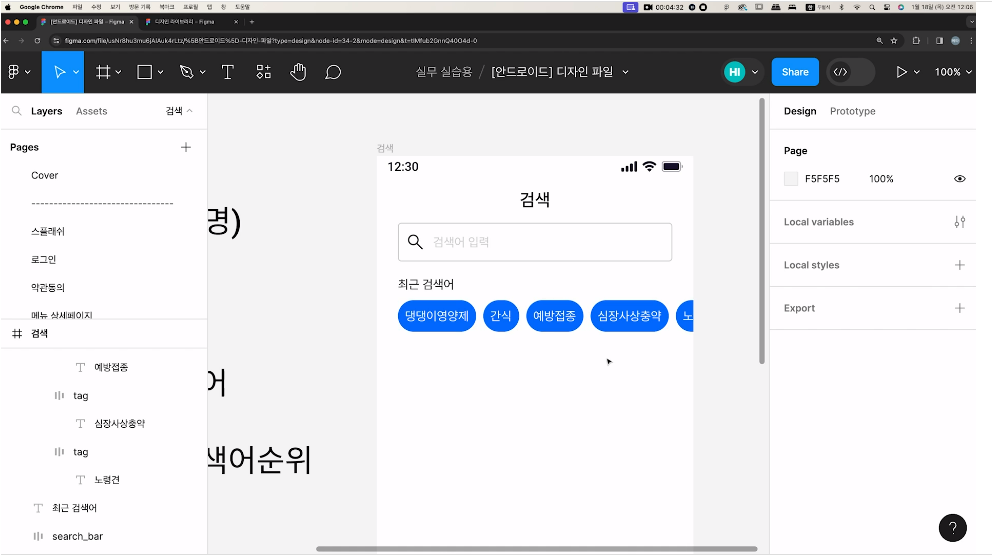
최근 검색어 텍스트를 생성하고 위치 지정 후, 적고자 하는 텍스트를 적어줍니다.
'해당 텍스트를 오토 레이아웃 설정하고 높이랑 너비를 fixed로 변경합니다.
배경색과 글자색을 변경하고, 1개 복사하여 다중 선택 후 오토 레이아웃 설정합니다.
오른쪽으로 옮기고 패딩은 8으로 설정하고 복붙하여 텍스트를 변경합니다.

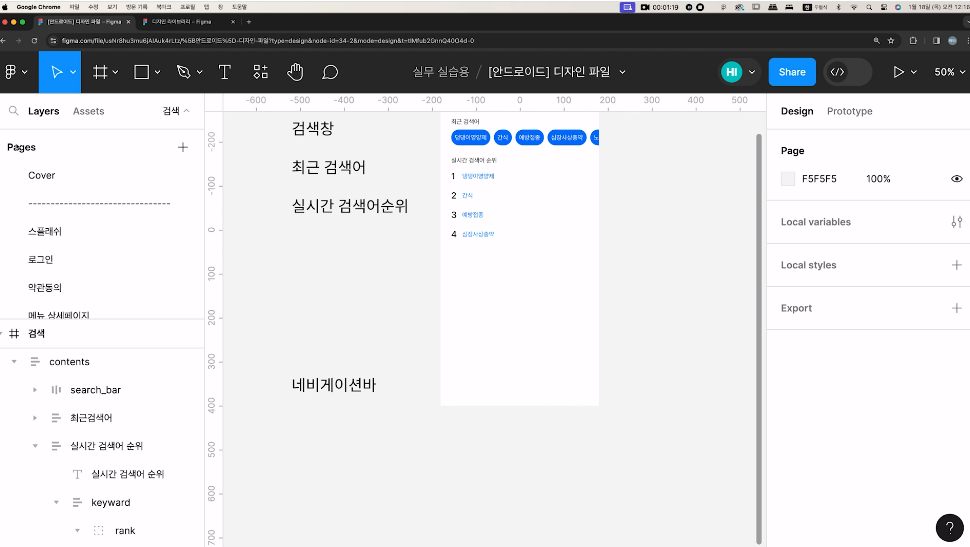
실시간 검색어 순위를 한 번 만들어볼게요.
순위를 나타낼 수 있는 숫자 텍스트를 생성하여 태그 앞에 넣고 복사+붙여넣기로 4개로 만듭니다.
태그 전체를 선택, 그룹화(command+G)를 진행, 오토 레이아웃 설정합니다.
가로로 바꾸어 숫자 텍스트와 문자 텍스트를 변경하고 위의 전체 레이아웃과
다중 선택하여 오토 레이아웃을 설정하고 패딩을 설정합니다.

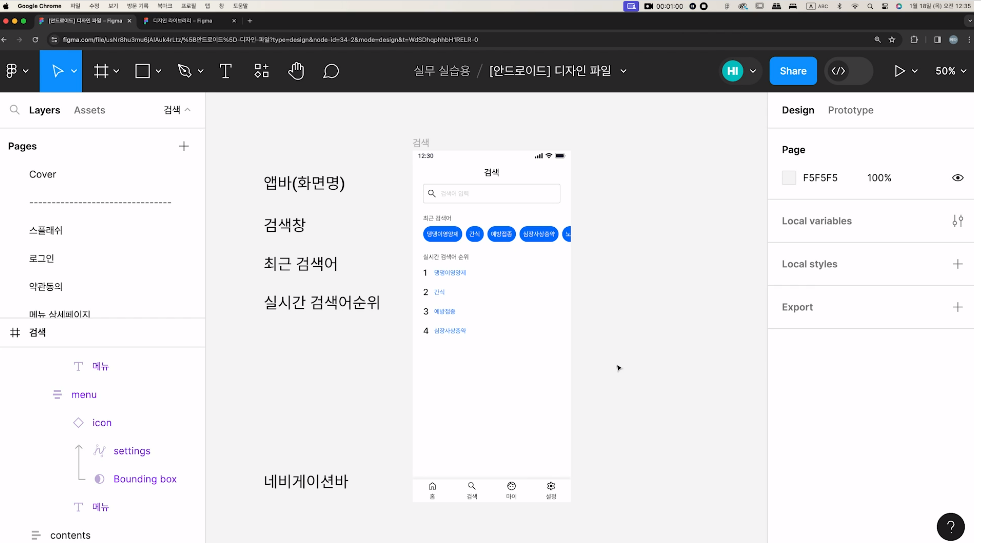
이전에 실습했던 네비게이션 바를 활용하여 아이콘 지정 후 고정해줍니다.
그러면 이렇게 검색 화면은 완성입니다.
(실습)장바구니 화면 만들기

이제 장바구니 화면을 만들어볼게요.
동일하게 이전에 사용한 앱바 그리고 status-bar를 활용하여 장바구니 프레임 내로 복사 붙여넣기 해줍니다.
장바구니 화면을 설계하기 위해서는 화면명,고른 상품명,상품금액,전체 합계,구매하기 등의 ui가 필요할 것입니다.

라이브러리 페이지로 가서 필요한 아이콘을 만들고 publish하여 업데이트합니다.
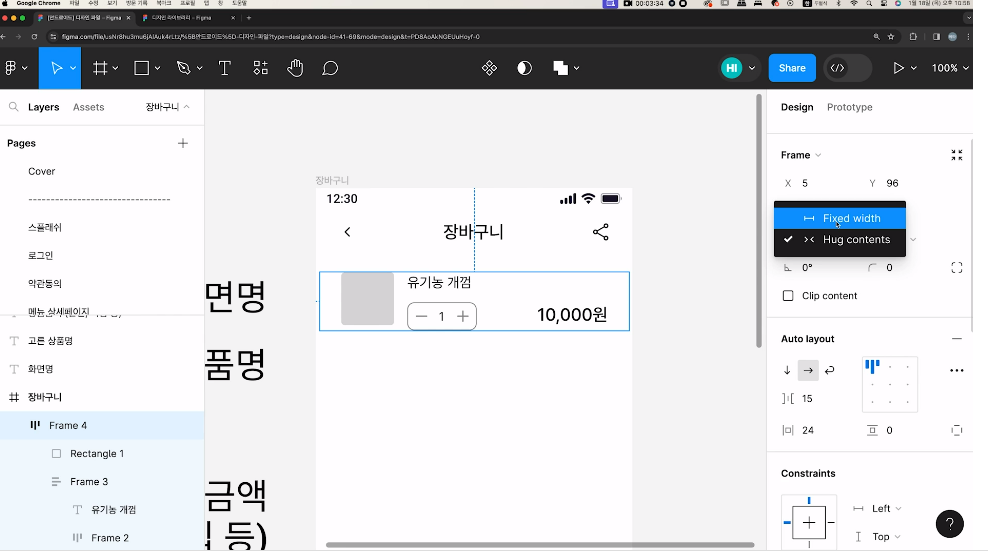
1 텍스트를 생성하고 플러스/마이너스 아이콘을 드래그하여 위치를 지정하고
오토 레이아웃을 설정하고 가격정보를 같이 선택하여 오토 레이아웃을 설정합니다.
상품명 텍스트와 정사각형까지 다중 선택하여 오토 레이아웃을 설정합니다.

unsplash 플러그인을 활용하여 사진을 넣어주고
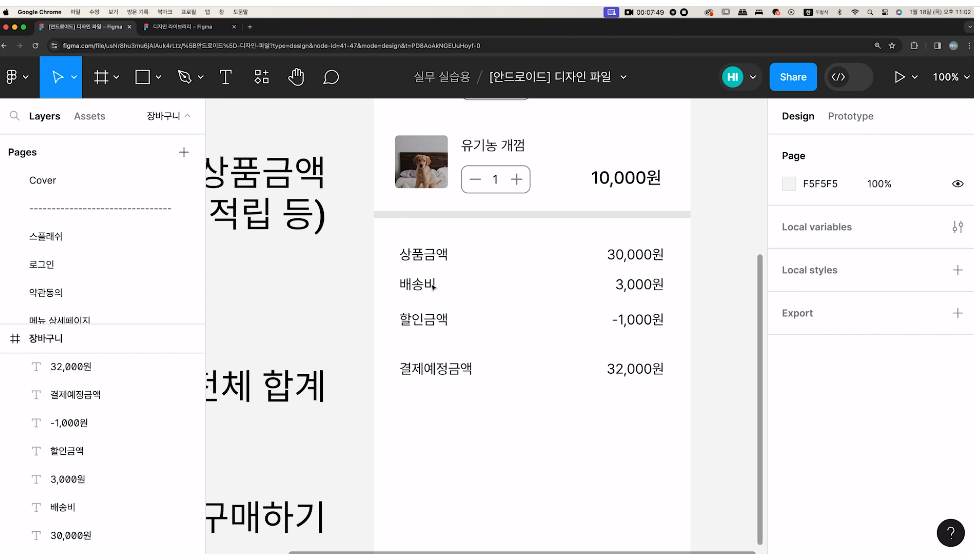
필요한 텍스트들을 적어줍니다.

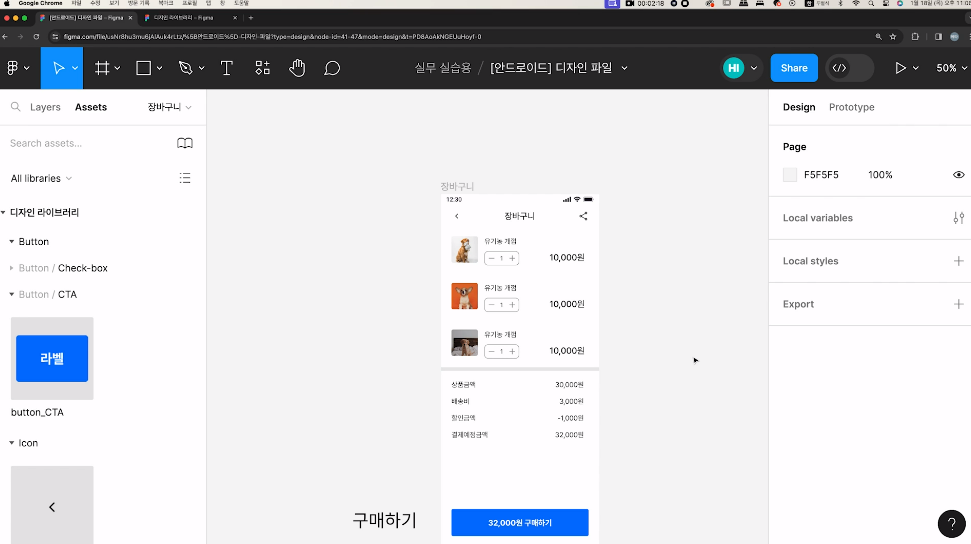
완성된 화면 설계는 다음과 같습니다.