
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
실습)네비게이션 바 디자인하기
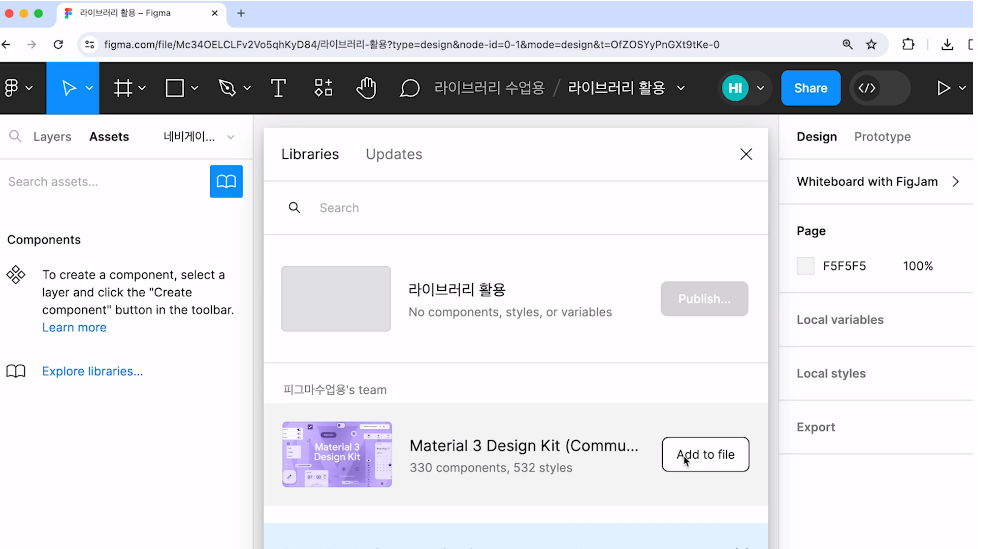
Material 3 Design Kit 사용하기

오늘은 네비게이션 바를 디자인해보는 시간을 가져보겠습니다.
리소스 파일은 Material 3 Design kit을 사용할겁니다.
Add to file을 클릭하여 파일을 열어주세요.


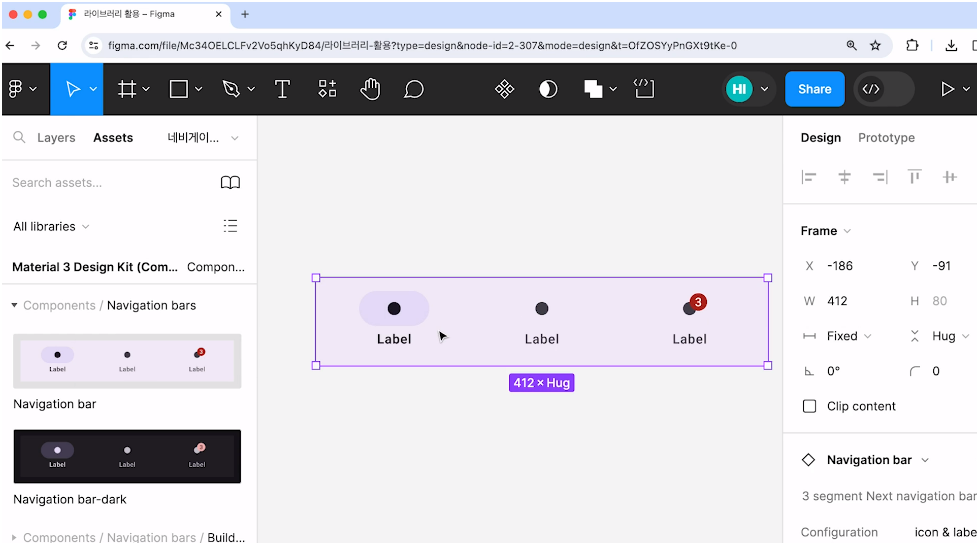
리소스 파일 중 Navigation bars UI를 가져옵니다.
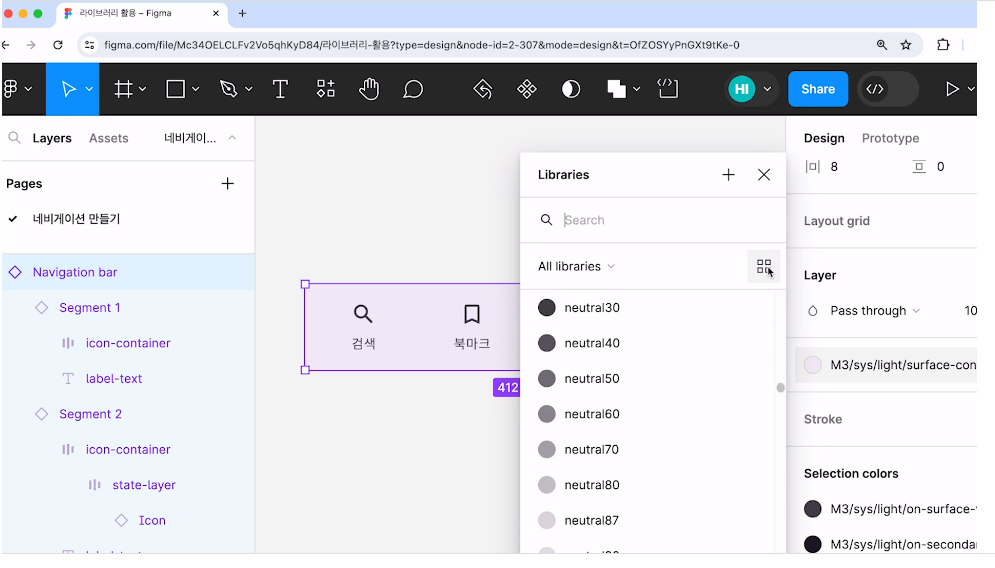
현재 3개의 아이콘과 텍스트가 화면에 있는데요.
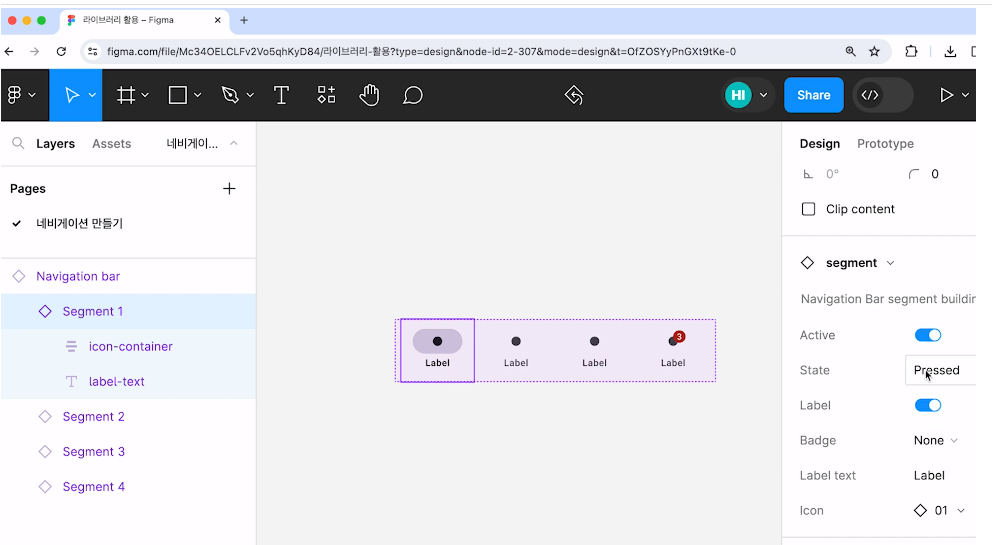
각자 원하는 sagment 값을 조정하고 icons를 변경해봅시다.


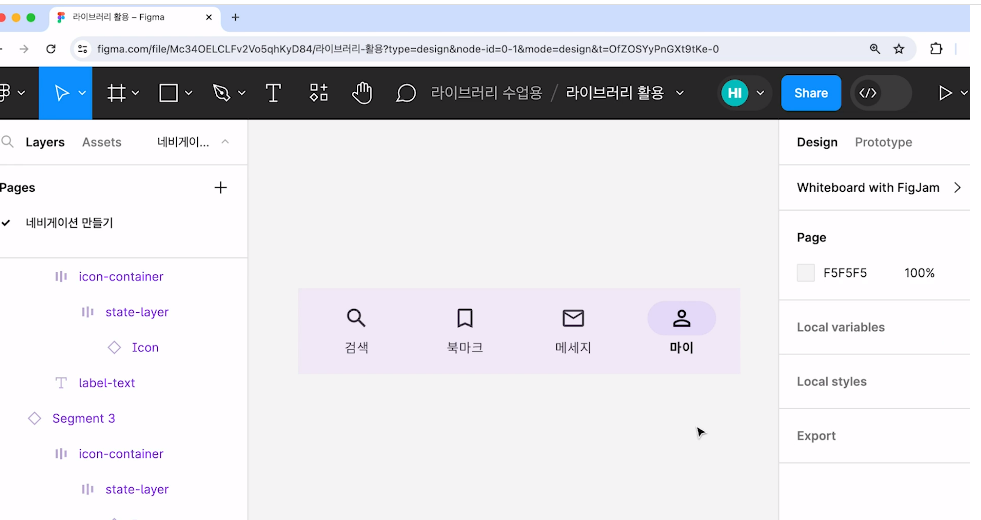
아이콘과 텍스트를 변경해 준 모습입니다.
컬러칩 또한 검색하여 변경할 수 있으니 입맛대로 작업해봅시다.
네비게이션 바를 다 완성하셨나요?
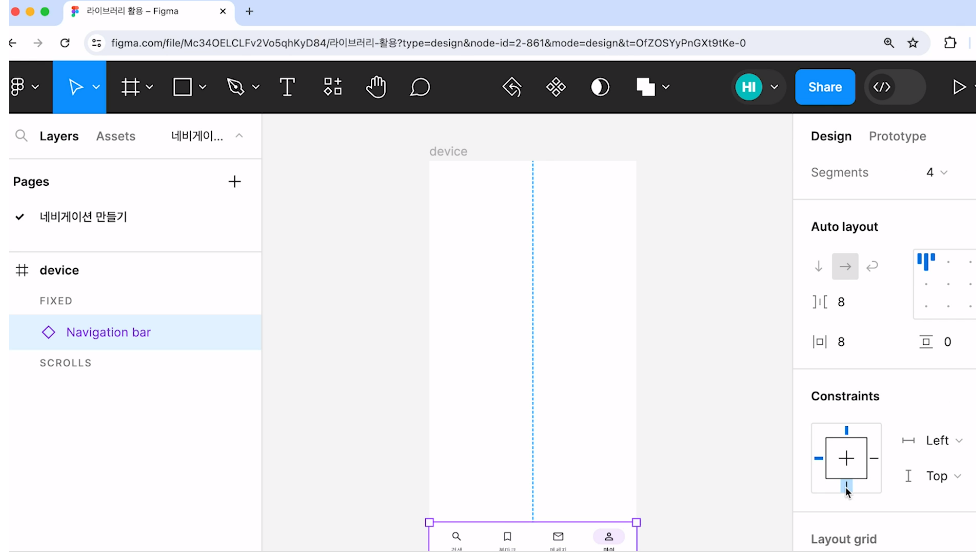
그렇다면 이제 ui 화면을 설계할 차례입니다.

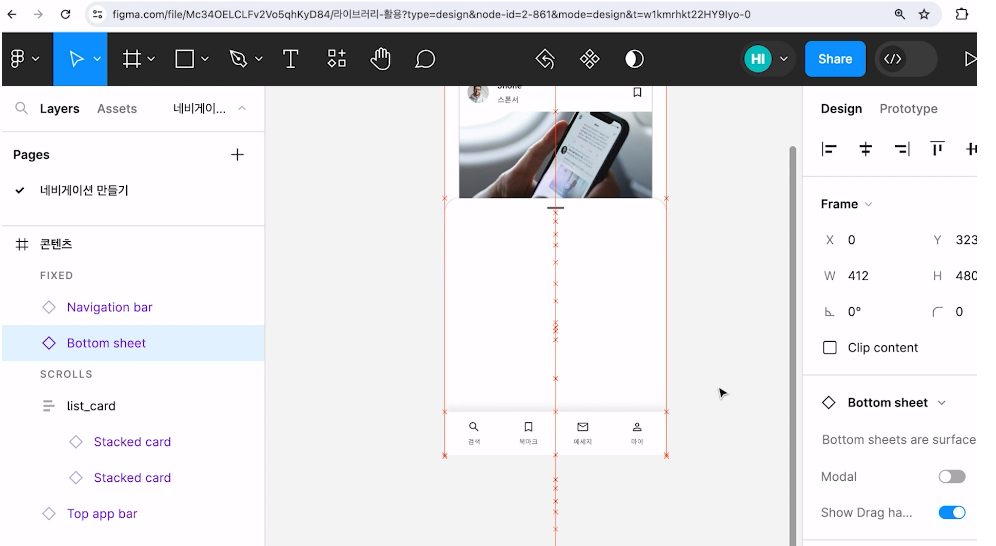
만들어진 네비게이션 바를 constraints 설정 bottom에 두고 fixed 처리해주세요.
그러면 네비게이션 바는 고정된 채로 다른 ui들만 움직이게 됩니다.
오늘은 이렇게 네비게이션 바를 디자인하는 시간을 가져보았습니다.
실습)모달 템플릿 디자인하기
북마크 만들기


오늘은 모달 템플릿을 디자인해봅시다.
네비게이션 바 위 ui들은 개인적으로 작업한 것들입니다.
각자 원하는 ui를 설계하시길 바랍니다.
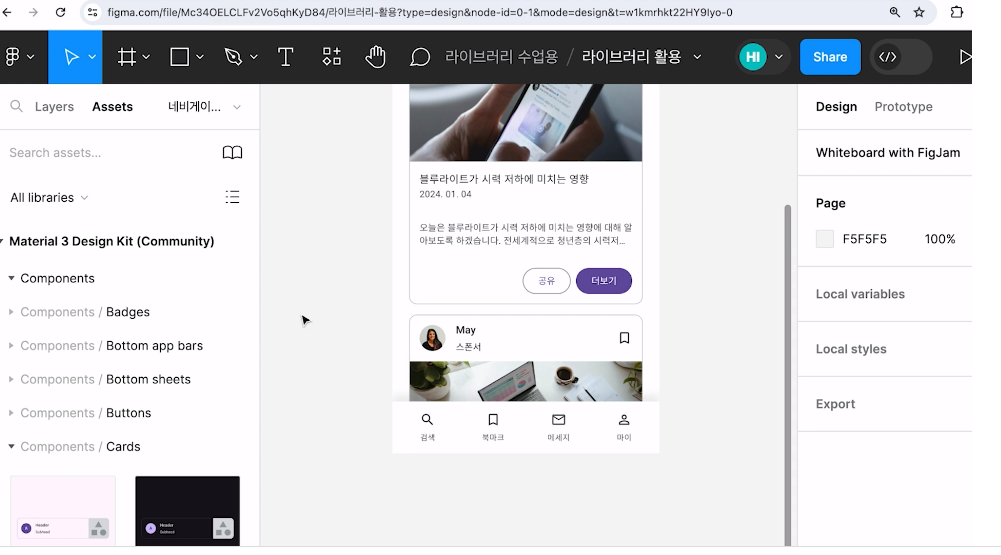
저번 시간과 마찬가지로 리소스 파일은 Material 3 Design Kit을 사용해줍니다.
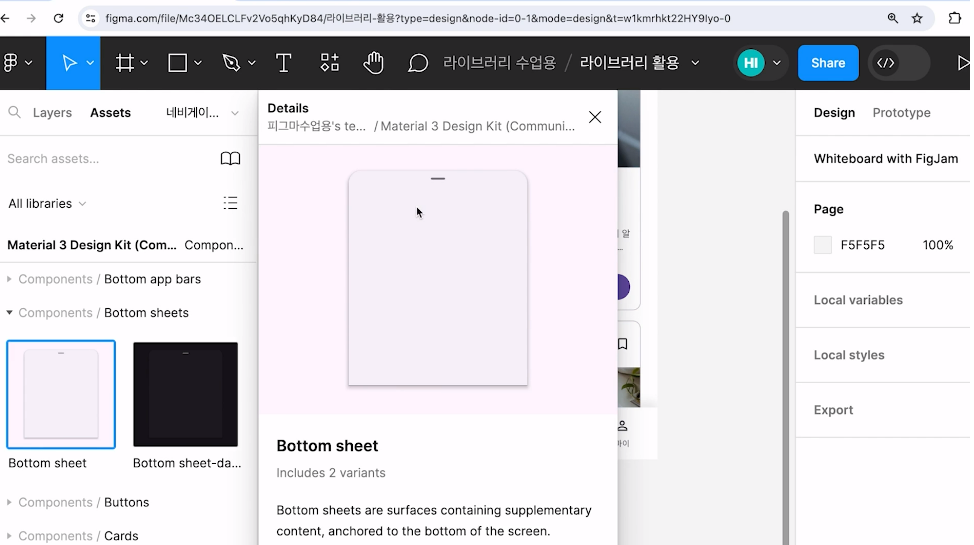
사용할 ui는 bottom sheet입니다.

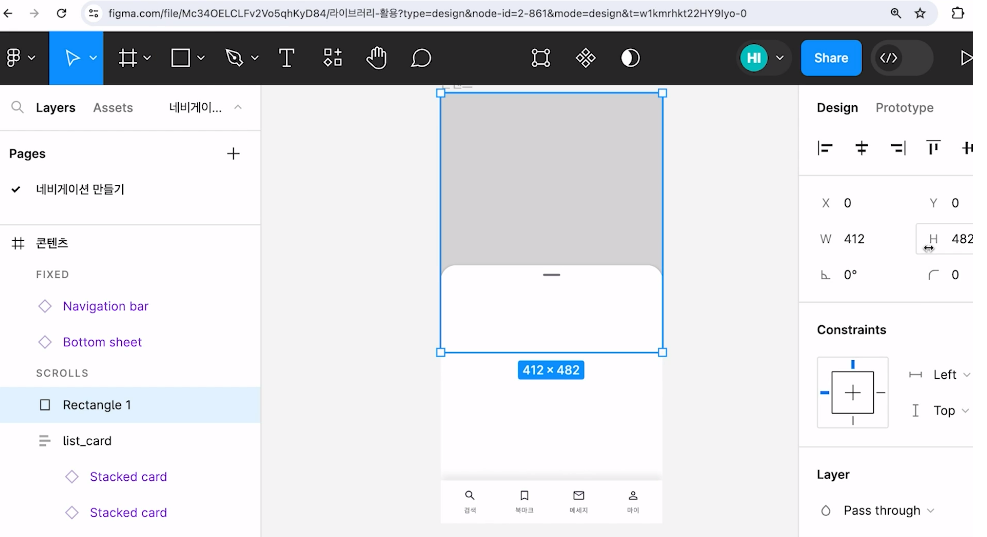
bottom sheet를 가져와서 중간 위치에 둡니다.
이때 frame 높이는 800으로 설정해주세요.


rectangle을 추가하여 bottom sheet위에 위치시킵니다.
뒤의 템플릿 화면들이 비추는 것이 좋으므로 투명도는 50으로 설정해줍니다.
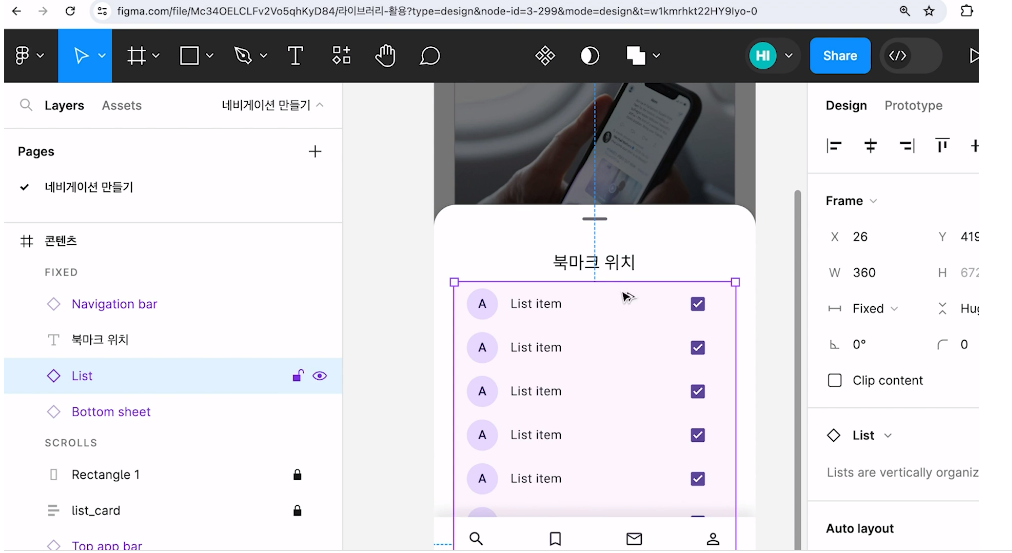
리소스 파일에서 list 컴포넌트를 가져옵니다. 이때 bottom sheet 내의 ui들은 fixed 처리해주고 가져오는 것이 좋습니다.
가져온 list 개체를 원하는 대로 설정해줍니다.
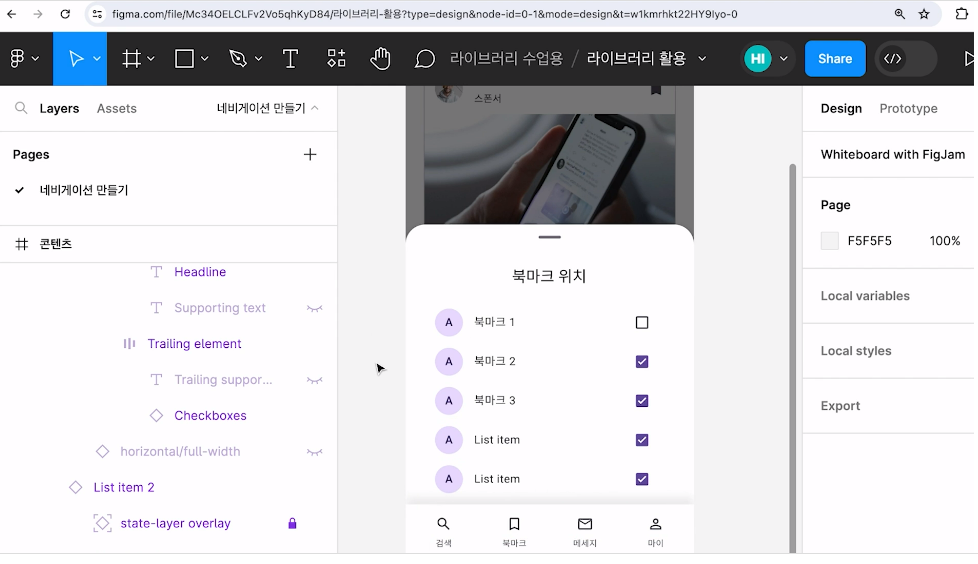
북마크 위치라는 텍스트를 추가하고 list item의 텍스트 명 변경, 그리고 list 내 체크된 항목들을 몇 개 정도 빼주었습니다.(unchecked 설정)

완성된 모습입니다.
오늘은 이렇게 모달 템플릿 화면을 디자인해보는 시간을 가져보았습니다.