
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
아이콘에 변수값을 설정하고 등록하기
아이콘은 왜 변수를 고려해야 하는 걸까?

아이콘은 왜 변수를 고려해야 하는걸까요?
다양한 상황 대응
- 여러 크기로 사용되는 아이콘
- 목적과 상태를 나타내는 아이콘 존재
커뮤니케이션 부채 절감
- 예상되는 변수는 초기에 설정하기
- 변수가 일어나면 개발과 소통이 쉬움
이렇듯 아이콘 또한 설정값을 지정하고 등록하면 사용하기 편리해집니다.
실습


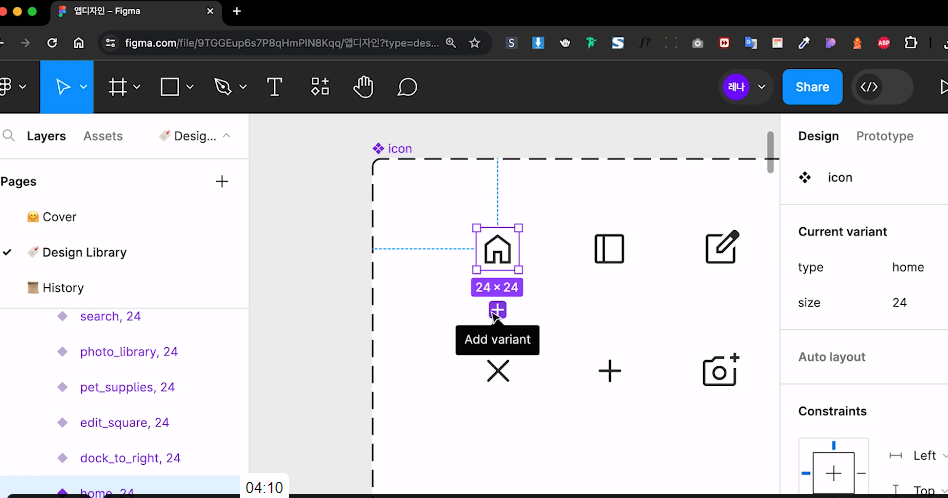
현재 보시는 화면에서 보면 아이콘들이 컴포넌트화 되어 있는 것을 확인할 수 있습니다.
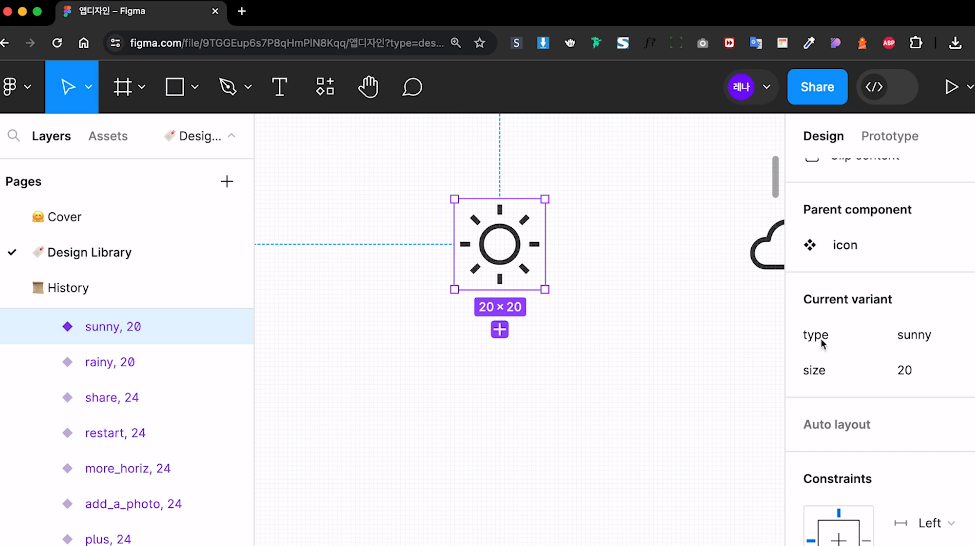
디자인 패널에서 variant 값을 조정할 수도 있습니다.
아이콘을 등록하고 사용하려면 반드시 컴포넌트화 되어 있어야 합니다.
그렇지 않으면 사용하지 못하는 것이죠.

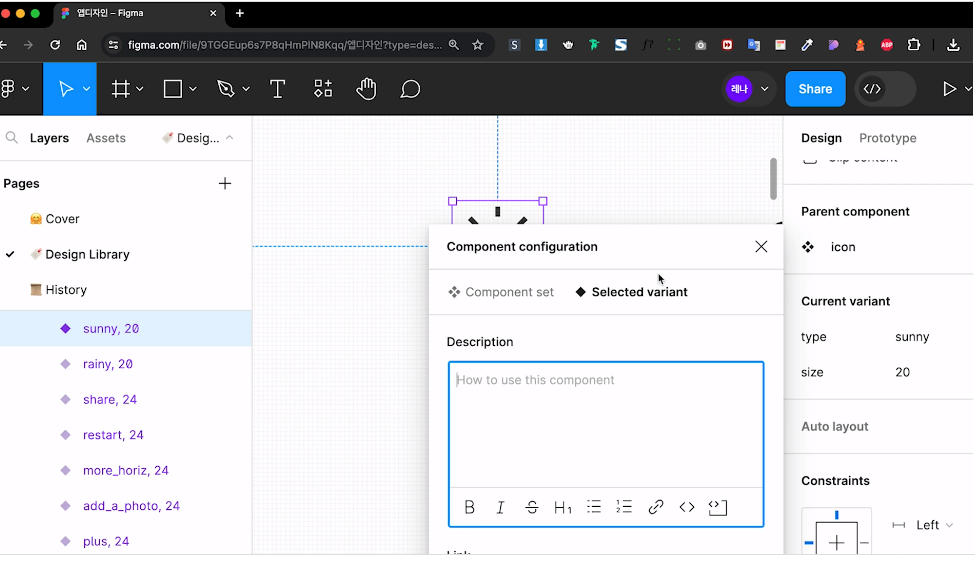
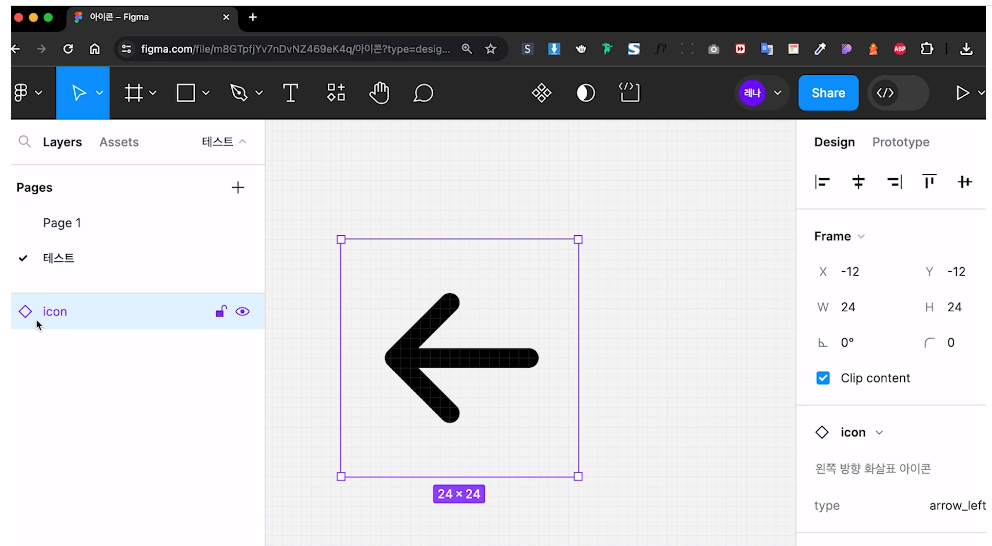
컴포넌트화 된 아이콘들의 설명 또한 작성할 수 있는데요.
설명을 기입해두면 협업시 매우 편리하겠죠?

실제로 아이콘을 만들어서 등록해봅시다.
프레임을 하나 만들고 icon/arrow_left로 설정해주세요.
/ 를 포함하여 프레임 명을 작성하는 이유는 개발자들에게 넘길 때 편리하다고 합니다.


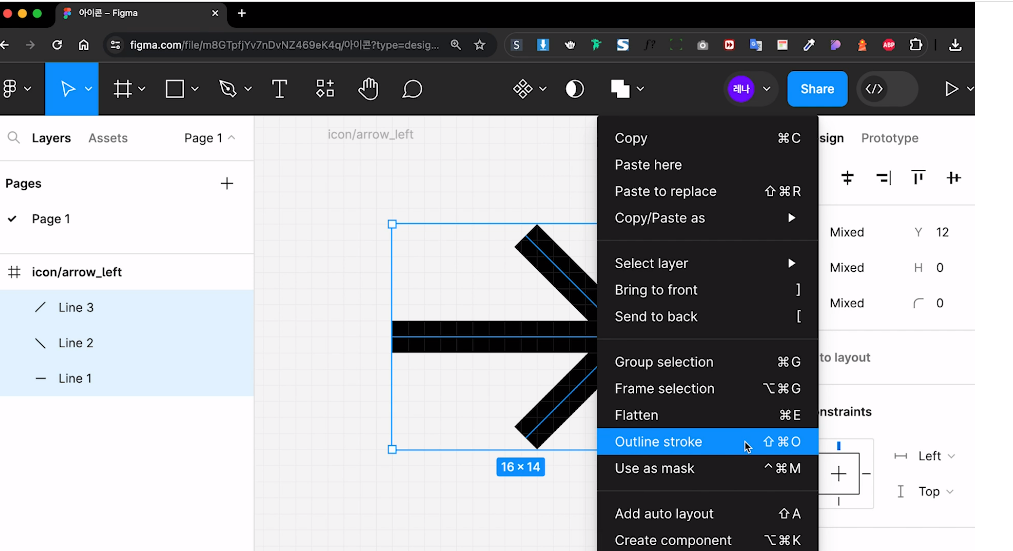
라인 레이어를 쌓아 화살표를 만든 후, outline stroke를 진행해줍니다.
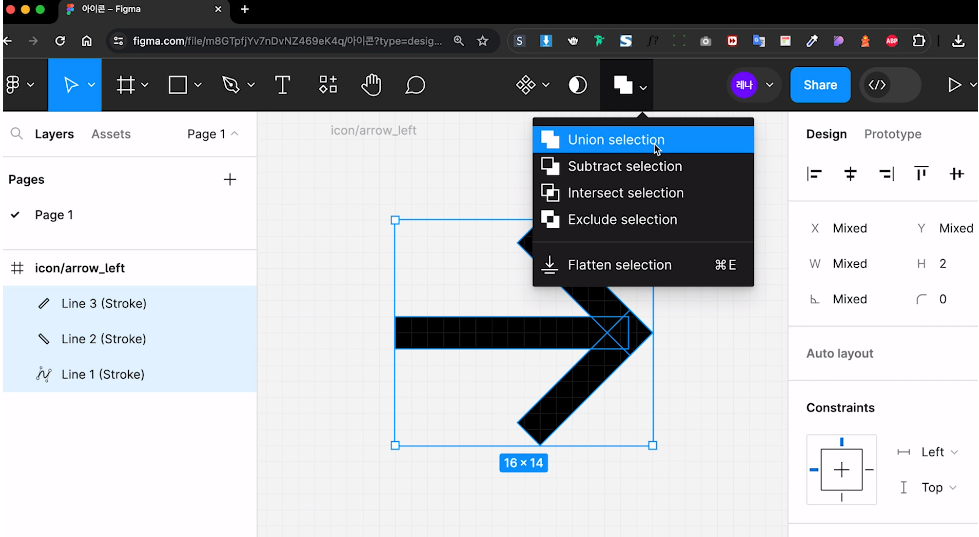
stroke화된 레이어들을 union을 설정해주면 쌓여 있던 레이어들이 하나의 개체가 되는 것을 확인할 수 있습니다.
레이어를 정리하기에도 편리하고 하나의 개체로 사용하는 것이 더 깔끔하겠죠.


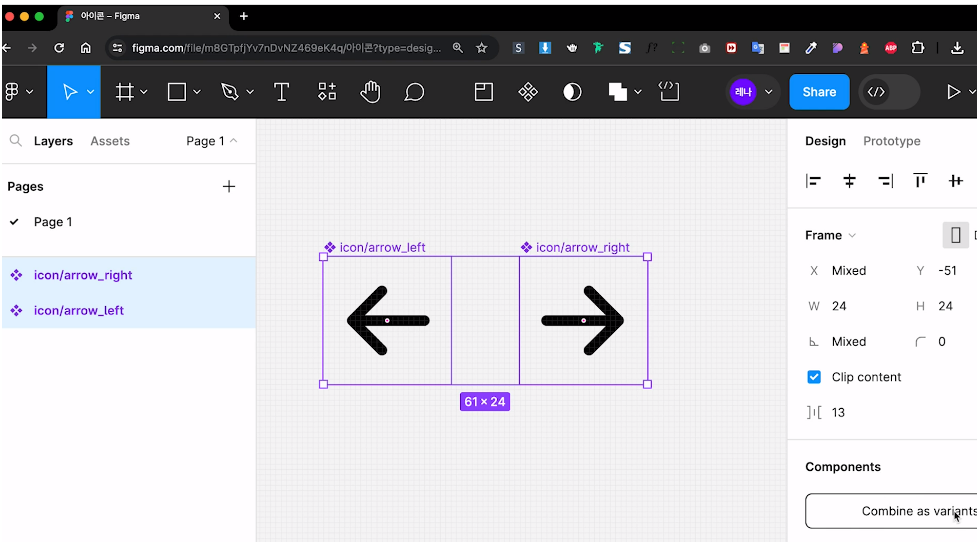
동일한 방법으로 방향을 바꾸어, 오른쪽 화살표 또한 생성해줍니다. 이때 설정값은 유저가 원하는대로 진행해줍니다.
다 만들어진 아이콘들을 오른쪽 패널 디자인에서 components에 있는 combine as variants를 클릭해주시면 끝입니다.
아이콘의 개체가 variants로 변했음을 확인할 수 있습니다.
오늘은 이렇게 아이콘을 등록하는 시간을 가져보았습니다.