
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
컬러 시스템 적용하기
컬러, 왜 시스템화 해야할까?

컬러 시스템 등록은 협업에 있어, 필수적인 사항입니다.
컬러를 시스템화하면 좋은 점은 다음과 같습니다.
반복 업무 해소
- 반복적으로 사용하는 컬러값 자동화
- 컬러별 옵션 값 적용 가능
- 컬러 사용 목적별 관리 가능
조직 내 통일된 디자인
- 컬러 파편화 현상 해소
- 개발자와 커뮤니케이션 부채 해소
- 간편한 디자인 온보딩


컬러 시스템을 한번 직접 등록해보는 시간을 가져봅시다.
컬러 시스템은 디자인 패널 밑에 내려가면 fill 설정 옆 4가지 점표 그림을 설정하여 등록할 수 있는데요.
현재는 all libraries에 아무것도 없는 것을 확인할 수 있습니다.


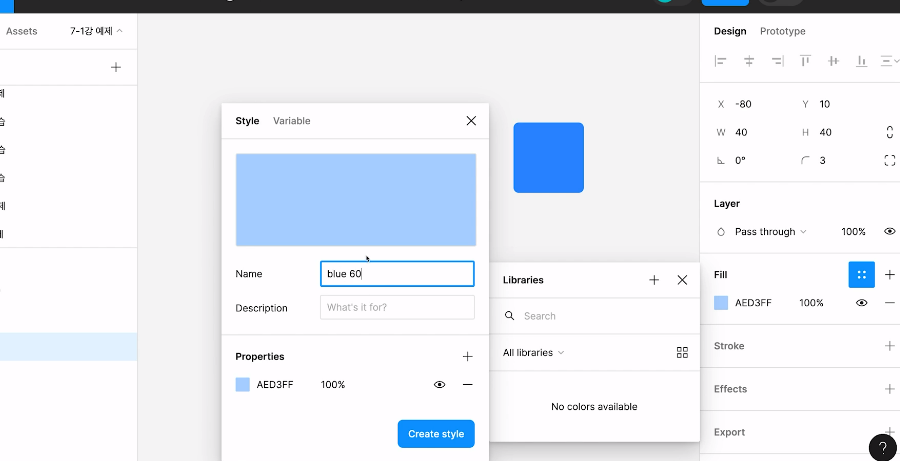
컬러 시스템 등록은 all libraries에서 4가지 네모가 있는 그림을 클릭하면 등록할 수 있습니다.
협업을 위해, 자세한 컬러명, 컬러에 대한 설명 등을 기입하는 것이 좋습니다.
이렇게 하면 컬러 등록은 끝입니다.


등록한 컬러 시스템을 한번 등록해봅시다.
컬러 등록은 디자인 패널 fill 에서 설정할 수 있습니다.
아까와는 달리 libraries에 등록한 컬러들이 보입니다. 사용할 컬러를 선택하면 컬러 시스템 적용이 완료됩니다.
이렇게 자동화하여 컬러 파편화 현상을 막고 시간을 단축하여 수월하게 작업할 수 있습니다.
폰트 스타일 규정하기
폰트 스타일을 규정해야하는 이유

컬러 시스템과 동일하게 폰트 스타일도 규정하는 것이 좋은데요. 장점은 다음과 같습니다.
효율적인 디자인 작업환경 구축
- 다수 팀원들과 공통된 스타일 사용
- 규칙화된 스타일 값으로 작업 속도 개선
- 편리한 개발 hand-off
디자인 품질 향상
- 일관된 스타일로 아이덴티티 구축
- 하이라이키별 위계있는 가독성 제공


먼저 폰트에서 적용할 수 있는 변경 요소가 무엇이 있는지 살펴봅시다.
디자인 패널 text에서 줄 간격, 텍스트 너비 등을 조정할 수 있습니다.
원하는 폰트, 간격, 너비 등을 기억해둡시다.

폰트를 한번 등록해보겠습니다.
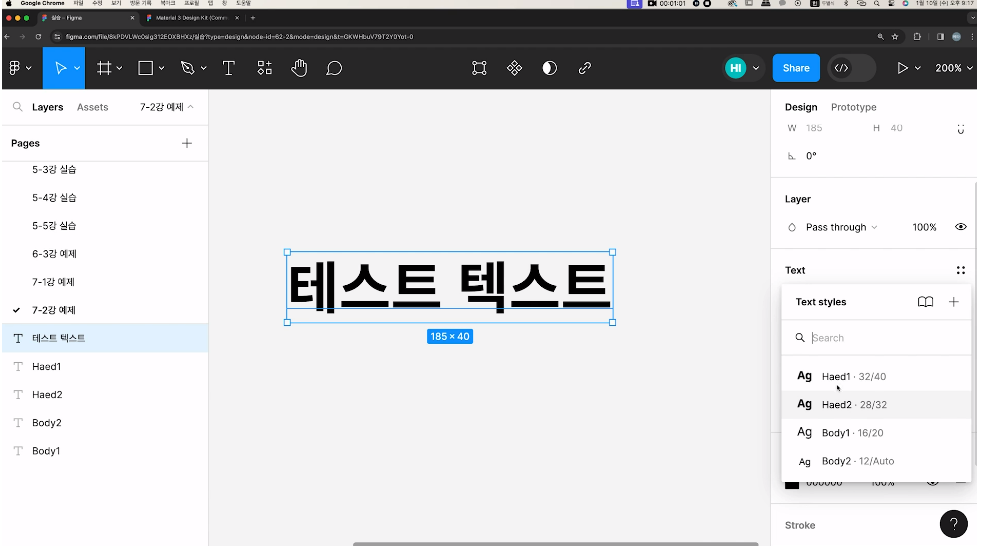
text styles 옆 +버튼 (create style)를 통해 폰트를 저장할 수 있습니다.
컬러 시스템과 동일하게 이름, 설명 등을 기입하여 팀원들이 어떤 상황에서 사용하면 좋을지 명시해두는 것이 좋습니다.
다 완료되었다면 create style를 클릭해주시면 완료입니다.

시범 삼아 한 번 사용해봅시다.
text에서 text styles를 보시면 내가 등록한 폰트들을 볼 수 있습니다.
컬러 시스템과 동일하게 등록한 컬러, 또는 폰트의 세부 사항을 수정가능하고 삭제도 가능합니다.
오늘은 이렇게 컬러 시스템 등록과 폰트 규정에 대해 알아보았습니다.