
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
파일,페이지,레이어 기본 개념 알아보기
파일이 만들어지는 과정

파일은 어떻게 만들어질까요?
피그마는 팀 단위로 움직입니다.
그래서 가장 큰 개념은 팀-프로젝트-파일 순입니다. 파일이 가장 작은 단위라고 할 수 있겠네요!
현재 보이는 그림에서는 각 프로젝트 하위에 파일이 3개씩있음을 확인할 수 있는데요.
파일이 가장 작은 단위입니다.
프로젝트는 다른 팀으로 복제, 이동이 가능합니다.
파일 구성 요소

파일의 구성 요소도 한 번 살펴볼까요?
프로젝트 a의 파일1을 열었다고 가정했을때 파일은 페이지로 구성되어있습니다.
여러개일 수도, 단독으로 존재할 수도 있어요.
페이지 내에는 여러 개의 레이어로 구성되어 있습니다.
- 파일 > 페이지 > 레이어
정리를 하면 파일 안에는 페이지와 페이지 하위에 레이어들이 쌓여, 하나의 플로우를 만든다고 할 수 있겠네요.
파일 자세히 살펴보기

직접 실습을 해봅시다.
홈 화면 -> drafts에 기존에 만들어둔 파일이 있다고 가정해봅시다.
파일을 열어보시면 좌측 패널에 파일의 구성 요소를 확인할 수 있는데요.
현재 그림에서는 이렇게 구성되어 있음을 확인할 수 있습니다.
페이지
- 로그인
- 회원 가입
레이어
- T 만나서 정말 반가워요!
- button_join
- button_login
- button_id
레이어 옆에 회색 화살표가 보이나요?
button_join 레이어 하위에는 회원가입이라는 텍스트 레이어가 쌓여 있음을 볼 수 있습니다.
즉 레이어는 혼자서도 존재할 수도 있고 다른 레이어와 결합 또는 귀속될 수 있습니다.
이렇게 쌓인 레이어들은
-> 강력한 플로우 생성
유저들이 원하는 목적을 수행하도록 도와줍니다.
레이어를 잘 구성하고 화면의 플로우를 잘 설계해야 좋은 서비스를 만들 수 있는거죠.
신규 파일 생성 및 파일 불러오기
신규 파일 생성

신규 파일 생성은 매우 간단합니다.
- 우측 상단 +design file 클릭
- teams 패널에서 create new team 설정 후 새로 파일 생성하기
만들어진 파일들은 drafts 패널에서 확인할 수 있습니다.
파일 이동하기

작업을 하다 다른 파일로 이동을 하고 싶을때 어떻게 해야 할까요?
먼저 drafts 내 테스트라는 파일을 만들었다고 가정해봅시다.
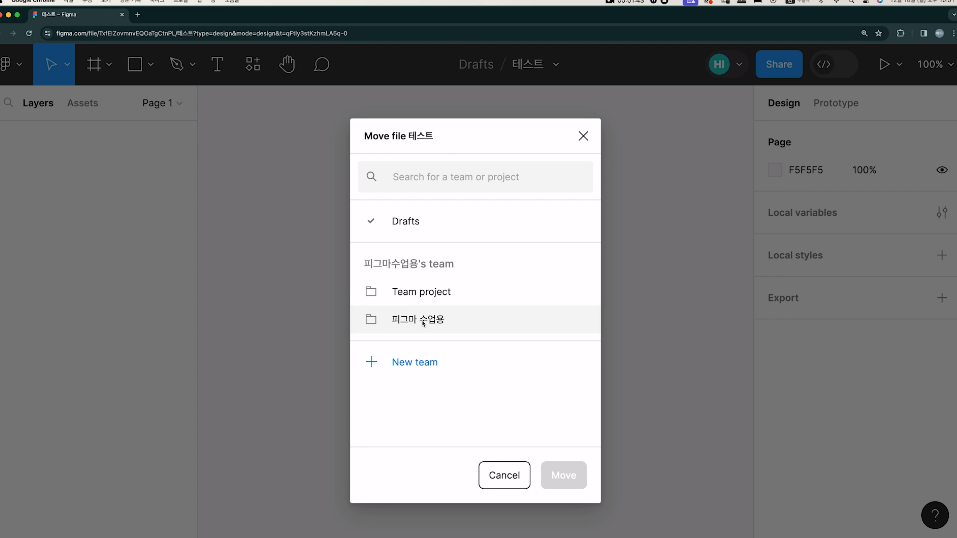
테스트 파일 옆 작은 화살표 클릭 -> move to file 클릭
현재 피그마 수업용's team 내 피그마 수업용과 team project라는 파일이 있네요.
여기서 원하시는 파일로 이동이 가능합니다.
파일 불러오기

외부에서 파일을 불러오는 방법도 한 번 살펴보겠습니다.
우측 상단 에서 +design file + figjam board 옆 import 클릭
컴퓨터 내 불러올 수 있는 파일 확장자를 보여줍니다.
.fig 확장자가 가장 호환성이 좋습니다.
오늘은 이렇게 파일,페이지,레이어의 개념과 신규 파일 생성, 파일 불러오기에 대해 알아보았습니다.
'공부 > Figma' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_왼쪽 패널 페이지,레이어,에셋 메뉴/오른쪽 패널 도구 속성 메뉴 (0) | 2024.02.16 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_권한 및 모드별 화면/상단 파일 설정 메뉴 (0) | 2024.02.16 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_피그마 페이지 돌아보기② (0) | 2024.02.15 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_피그마 페이지 돌아보기① (0) | 2024.02.15 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_피그마 설치 및 설정하기 (0) | 2024.02.15 |