
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
상단 도구 메뉴
상단 도구 메뉴 살펴보기

📚move -> 페이지 이동 등 이동에 관한 메뉴
📚 격자무늬 frame -> 화면의 아트보드를 만들때 사용 비율 조정
📚 section -> 한꺼번에 프레임 집합을 묶어줌
📚 rectangle -> 프레임 안에서 도형 그리기
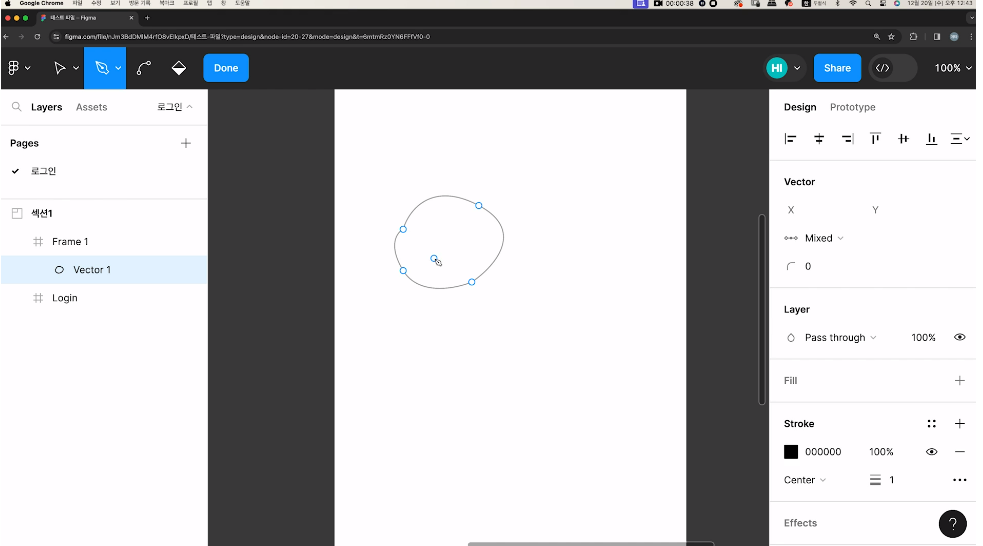
📚 pen -> 아트보드에 원하는 지점으로 펜툴을 통해 그림을 그릴 수 있음
📚 resource -> 컴포넌트/플러그인/위젯으로 구성
컴포넌트: 기존에 만들어 놓은 작업물들을 확인
플러그인: 원하는 플러그인은 커뮤니티에서 찾을 수 있음
위젯: 위젯을 설치하여 연동하여 이슈를 생성 또는 불러올 수 있음
📚 comment 메뉴 -> 새로운 코멘트 작성

폰트는 피그마 내에서 폰트 변경 가능합니다.
상단 도구 메뉴들의 디자인은 오른쪽 디자인 패널에서 굵기 색 등 변경 및 수정이 가능합니다.
오른쪽 프로토타이핑 메뉴


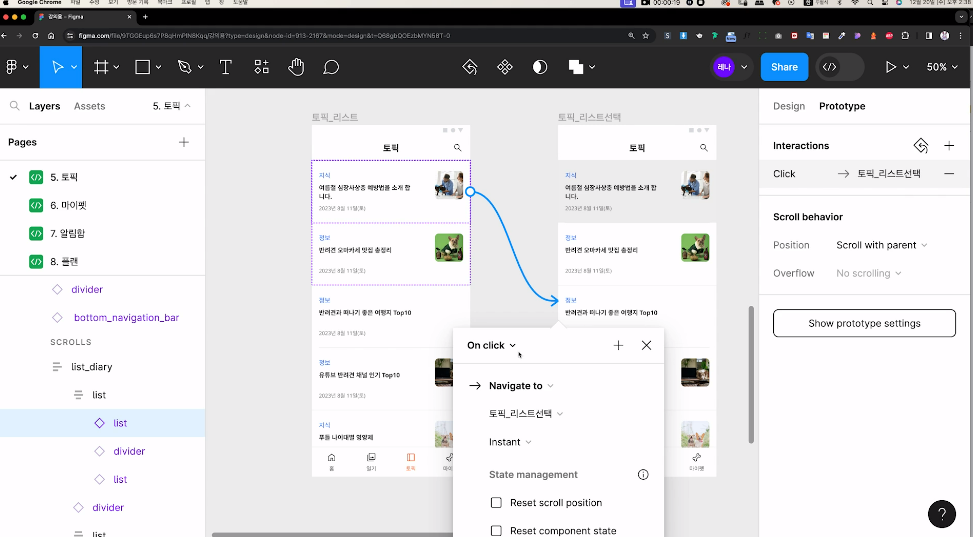
오른쪽 프로토타이핑 메뉴
행동들 설정 가능합니다.
navigate to -> 화면 설정 전환
어떤 화면으로 이동할 것인지 선택 가능 화면 전환 효과 설정 가능
토픽 리스트 프레임을 클릭 하여 드래그 토픽 상세란으로 이어지게끔 한 사진입니다.
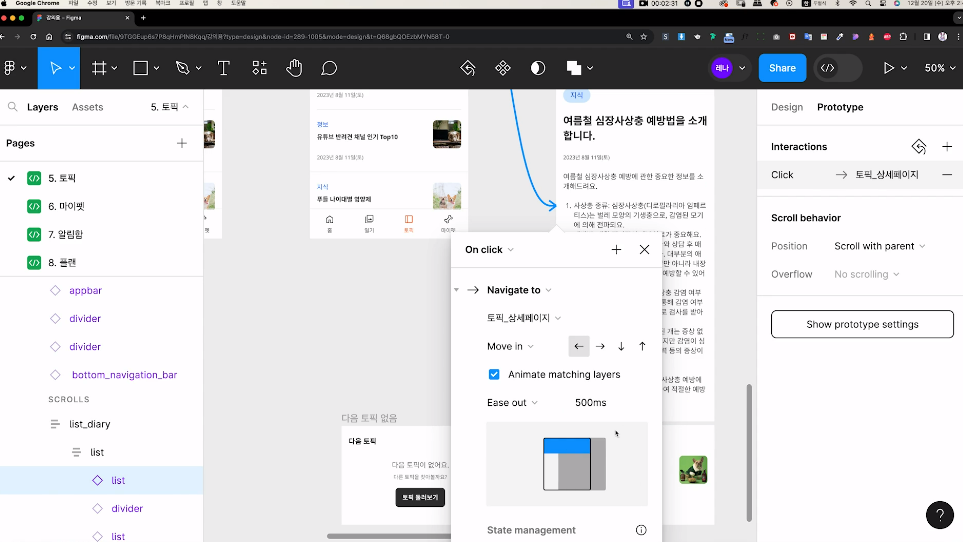
move in을 설정하면 애니메이션 미리보기가 보이고 애니메이션 방향도 설정이 가능합니다.
share prototype
options -> 화면 조정 크기
왼쪽 상단 댓글 아이콘 -> 댓글 이력들 확인 가능
prototype 패널에서 show 프로토타입을 클릭
디바이스를 다양한 모바일 기종에 맞게 설정가능
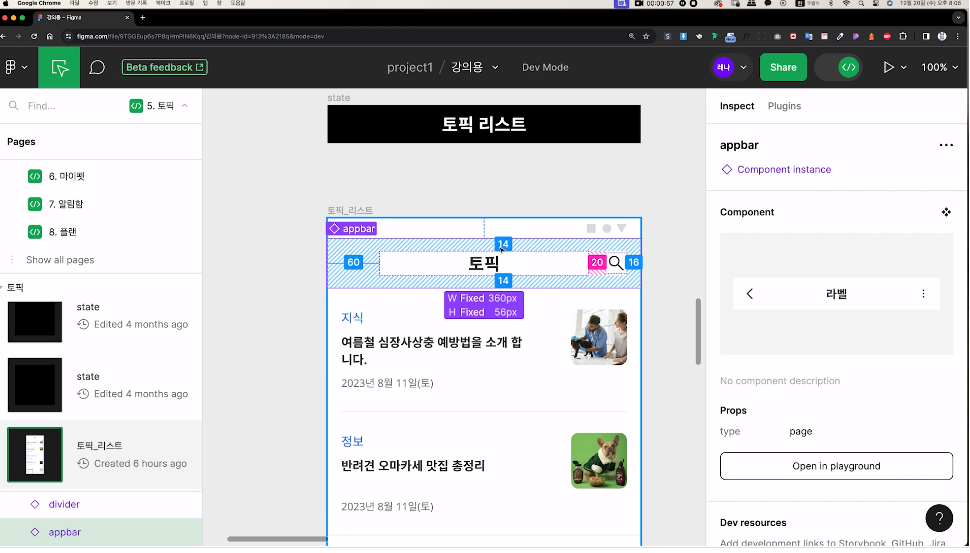
개발자 모드 살펴보기


오른쪽 패널 inspect에서 언어 설정 가능합니다.
토픽의 앱바를 선택했을 시 여러 가지 내용이 나오는 걸 확인할 수 있는데요.
패딩 수치 등 레이아웃에 대한 정보들 확인 가능한 걸 확인할 수 있습니다.
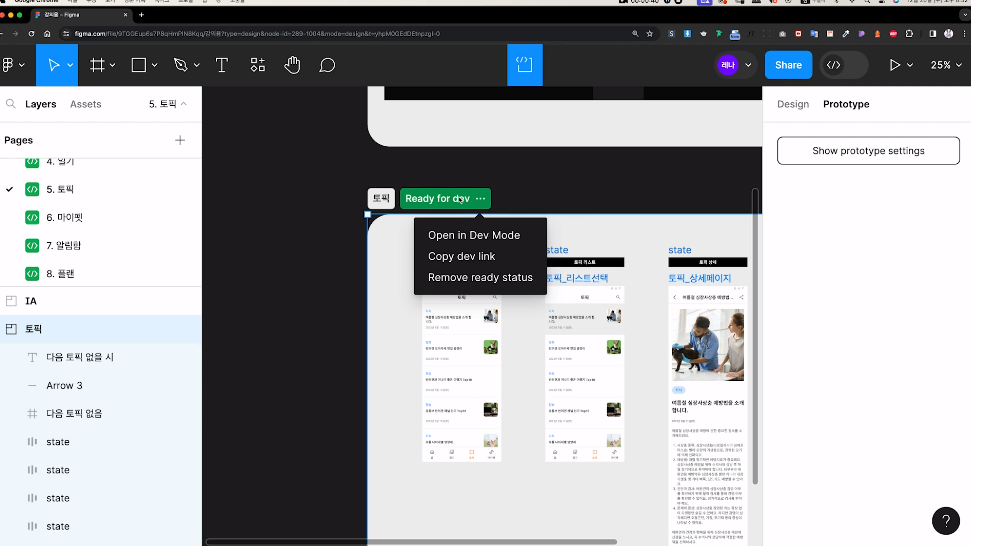
디자인 모드에서 ready for dev 옵션을 클릭시 dev link를 복사하거나 ready for dev 상태를 해제하는 등의 작업을 할 수 있습니다.