
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
면과 선의 속성 이해하기
피그마는 벡터 기반의 프로그램

피그마는 베터 기반으로 그래픽이 구현되는 프로그램으로,
모든 그래픽들이 손실 없이 깨끗하게 나온다는 특징이 있습니다.
벡터는 방정식으로 계산 선이나 면이 프로그래밍되어 구현됩니다.
비트맵은 픽셀 단위 도형이나 그래픽을 구현하게 되는 방식입니다.
피그마에서 면과 선의 개념


면의 특징
- 하나의 도형 개체로 인식합니다.
- 모서리 라운드값 설정이 가능합니다.
- 크기 변경 시, 자동 비율 적용이 됩니다.
- 선으로 변경 불가합니다.
선의 특징
- 스타일 속성으로 우선 인식합니다.
- 다양한 모서리 스타일값 적용 가능합니다.
- 크기 조절 시, 기존 두께 우선 유지합니다.
- 면으로 변경 가능합니다.
불리언 그룹 활용하기
불리언 그룹이란?

- 2개 이상 선택된 도형을 수정할 수 있는 4가지 기능을 모아둔 것입니다.
- 어도비 그래픽 프로그램에서는 패스파인더로 사용할 수 있습니다.
- 에디터 권한이 있다면 불리언 그룹 기능을 사용 가능합니다.
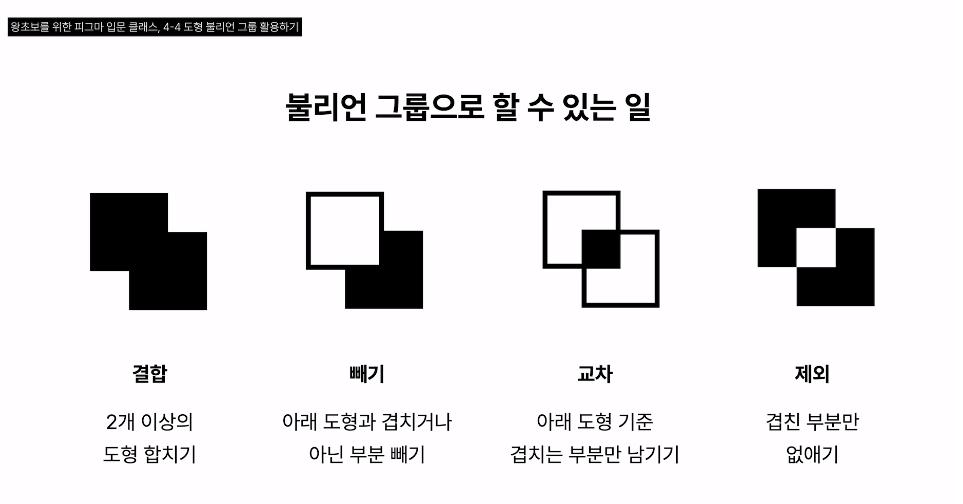
불리언 그룹으로 할 수 있는 일





불리언 그룹으로 할 수 있는 일은 다음과 같습니다.
결합: 2개 이상의 도형 합치기
빼기: 아래 도형과 겹치거나 아닌 부분 빼기
교차: 아래 도형 기준 겹치는 부분만 남기기
제외: 겹친 부분만 없애기
Flatten으로 병합하기
유니언 상태vs플랫튼 상태


유니언 상태는 주로 단색 아이콘&그래픽을 운영해야할 때 사용합니다.
그리고 개별 도형을 자주 수정해야할 때 이용됩니다.
반면 플랫튼 상태는 복합적인 컬러를 상요한 아이콘&그래픽을 운영해야할 때 사용합니다.
복잡한 형태라서 유니언 레이어가 너무 많을 때 사용합니다.
마스크 활용하기
마스크의 개념

마스크란?
특정 개체를 프레임으로 지정하여 그 영역만큼만 하위 레이어를 노출할 수 있는 기능을 의미합니다.
마스크를 잘 활용하면 유저들에게 보이는 화면들이 깔끔하게 설정할 수 있습니다.


더 자세히 살펴볼까요?
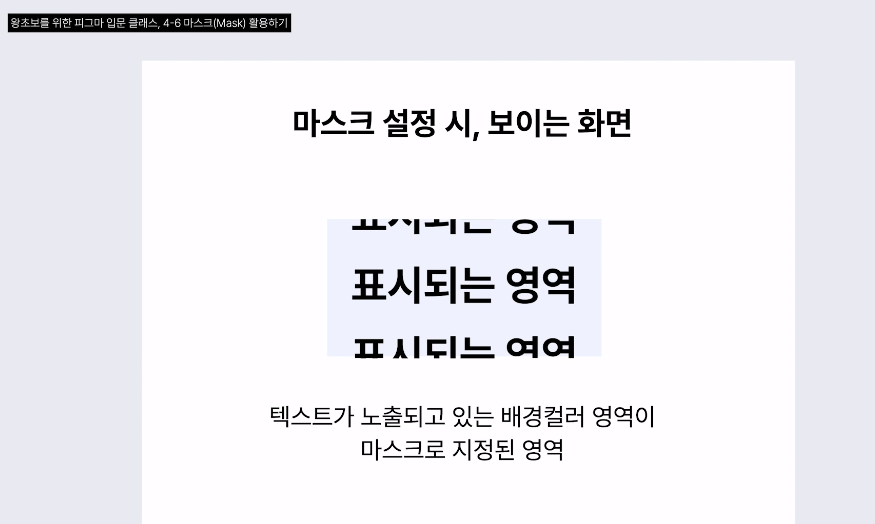
마스크 설정시, 보이는 화면은 다음과 같습니다.
텍스트가 노출되고 있는 배경컬러 영역이 마스크로 지정된 영역입니다.
마스크 영역 아래 숨어있는 부분들 또한 그림을 통해 확인할 수 있습니다.
'공부 > Figma' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_단축키,컬러 프로파일,넛지 피그마 기본 설정 (0) | 2024.02.18 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_오토 레이아웃의 개념/오토 레이아웃 설정값 살펴보기 (0) | 2024.02.18 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_섹션,프레임,그룹의 구조/컴포넌트와 인스턴스 (0) | 2024.02.16 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_상단 도구 메뉴/오른쪽 프로토타이핑 메뉴/개발자 모드 살펴보기 (0) | 2024.02.16 |
| [Figma] 피그마 입문 A to Z 부트캠프 메타코드_왼쪽 패널 페이지,레이어,에셋 메뉴/오른쪽 패널 도구 속성 메뉴 (0) | 2024.02.16 |