
* 해당 글은 메타코드M에서 진행되는 Figma 강의 서포터즈 활동으로 작성하는 글입니다.
오토 레이아웃
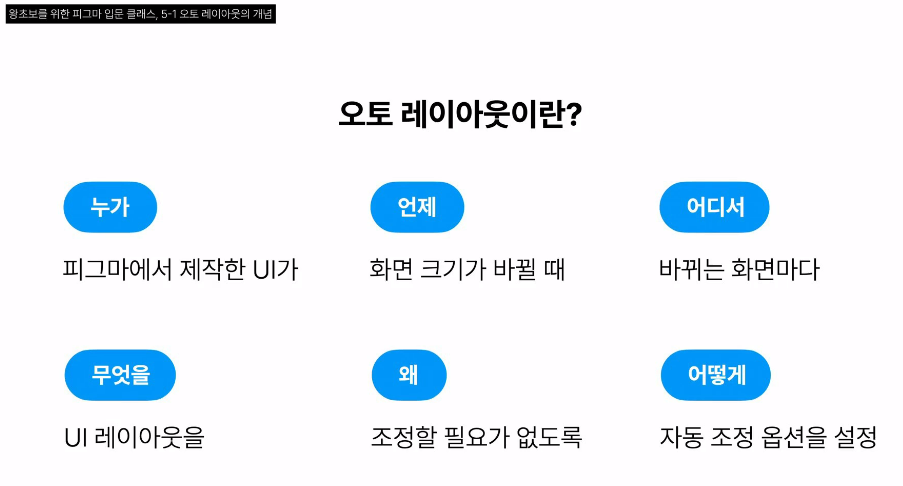
오토 레이아웃이란?

오토 레이아웃이란 피그마에서 제작한 UI가 화면 크기가 바뀔 때마다
바뀌는 화면의 UI 레이아웃을 유저가 일일이 조정할 필요없이 자동적으로 조정해주는 옵션을 의미합니다.

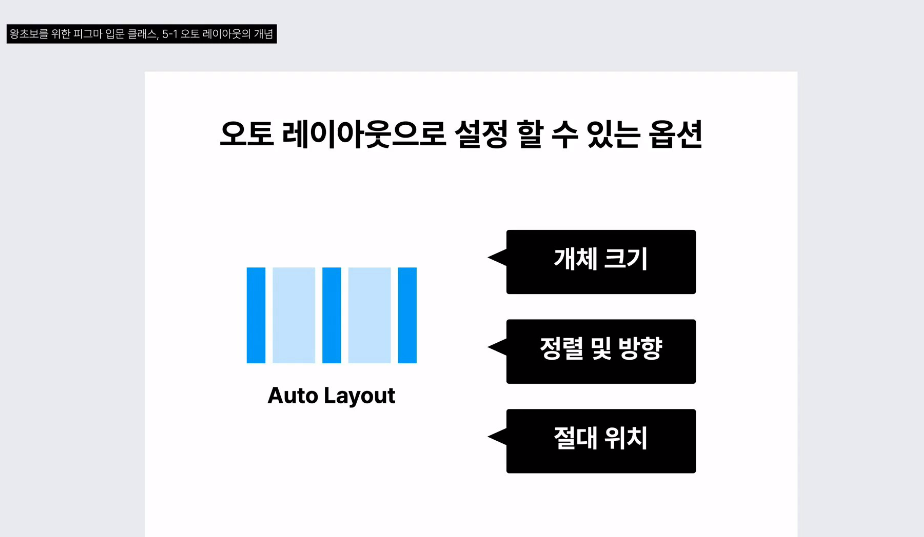
오토 레이아웃으로 설정할 수 있는 옵션은 크게 3가지가 존재합니다.
- 개체 크기
- 정렬 및 방향
- 절대 위치


예시를 들어볼게요.
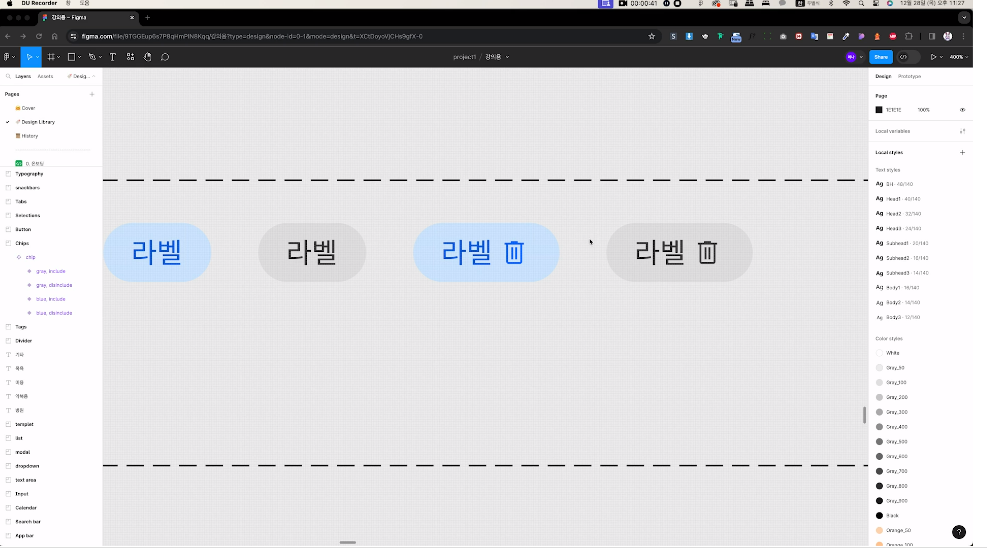
가령 라벨이라는 컴포넌트가 있다고 합시다.
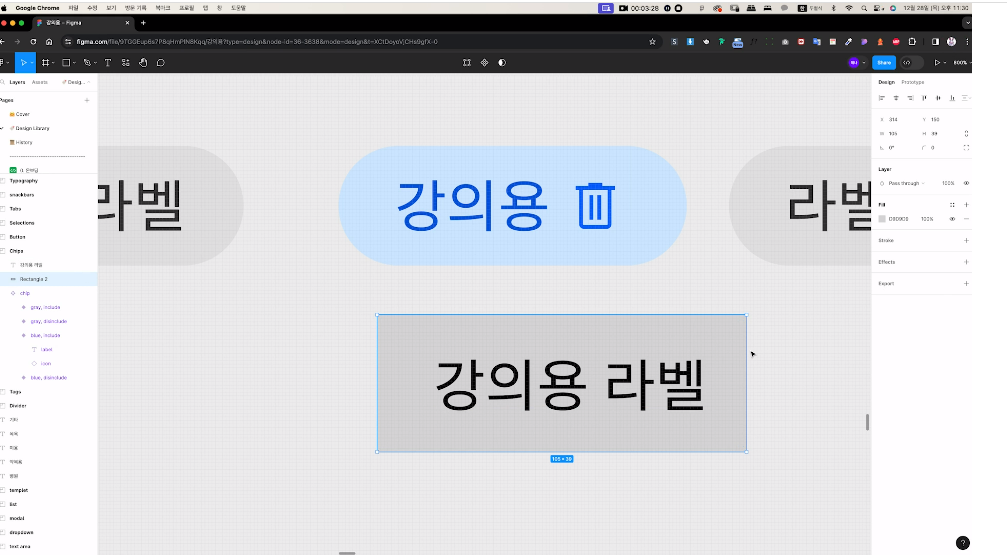
오토 레이아웃을 설정한 후 강의용이라고 이름을 변경했을 때
휴지통의 아이콘이 하늘색 배경 밖으로 삐져 나가는 것이 아닌
텍스트 길이에 알맞게 잘 이동하는 것을 확인할 수 있습니다.
오토 레이아웃을 설정하지 않는다면 유저가 일일이 조정해야 하기 때문에 매우 불편하게 되겠죠.
오토 레이아웃은 이렇게 여백값을 동일하게 유지하면서 사이즈 변경을 해준다는 이점이 있습니다.

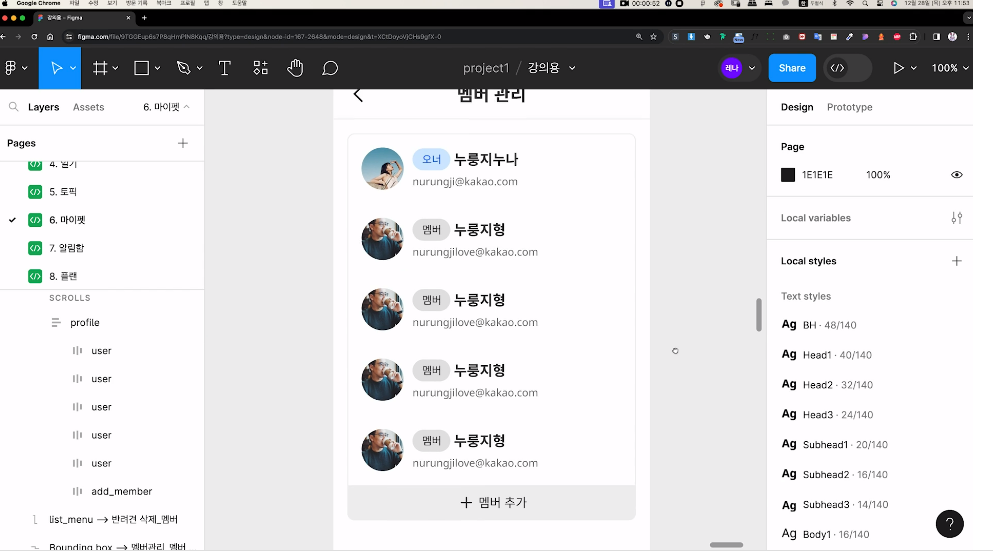
또 다른 예시를 보겠습니다.
리스트가 늘어남에 따라 여백값이 조정되어 계속 연장되며 안의 객체들도 똑같이 적용되는 것을 확인할 수 있습니다.
오토 레이아웃 설정값 살펴보기
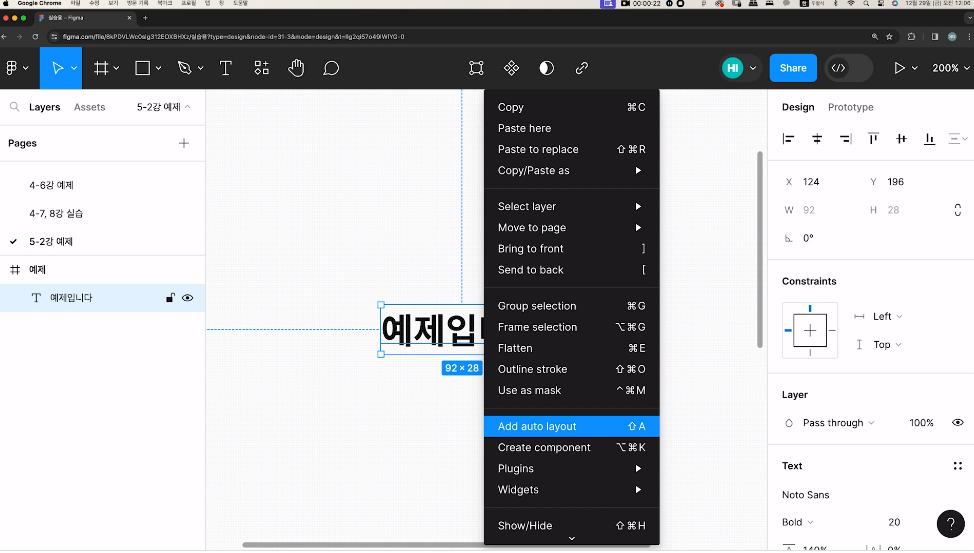
오토레이아웃 설정 방법


오토 레이아웃은 상단 도구 메뉴에서 컴포넌트 기호 클릭 시 add auto layout(shift+a)로 설정할 수 있습니다.
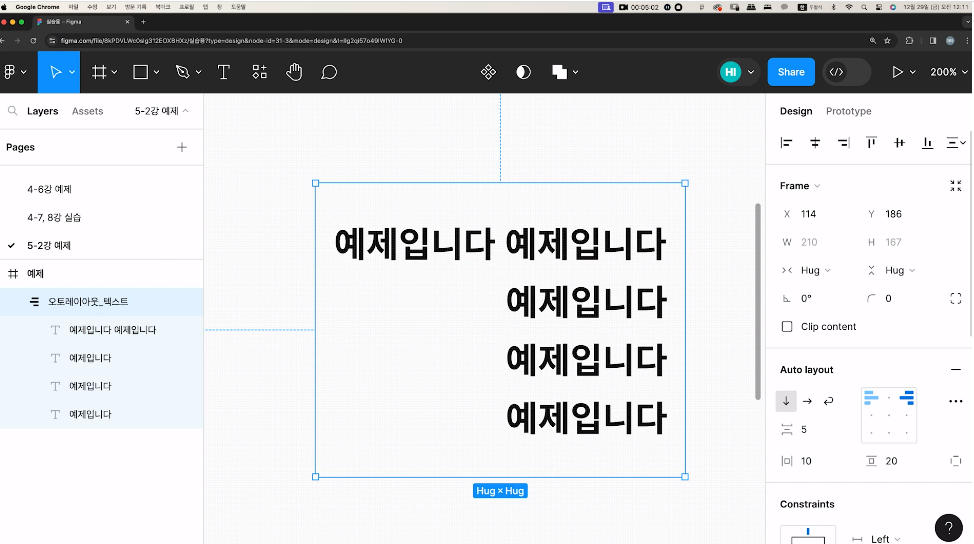
오른쪽 패널에서 레이아웃을 어디로 적용할 것인지 방향 설정이 가능하며 간격 조정값 등 유저가 설정 가능합니다.

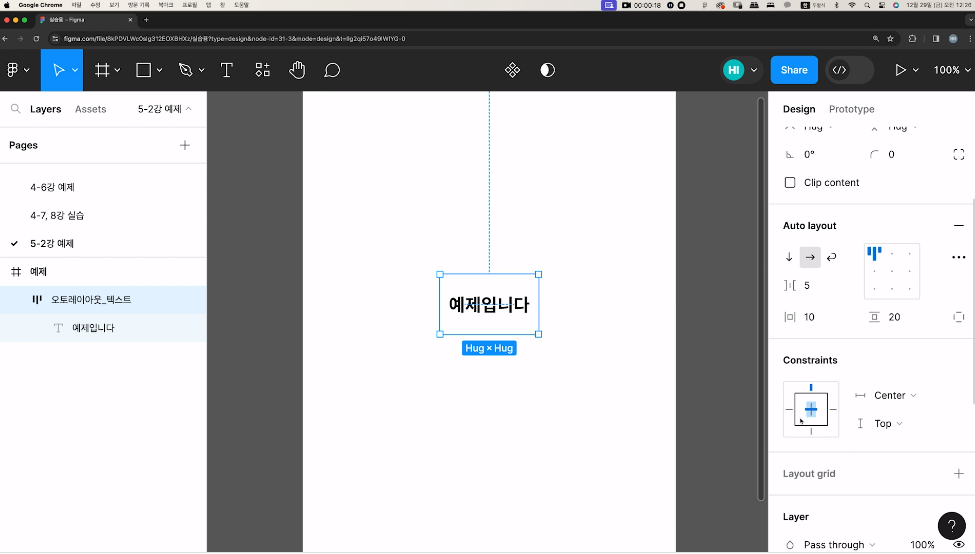
constraints는 Frame(프레임)의 크기에 따라 안에 있는 요소의 위치와 통제할 수 있는 기능입니다.
프레임 내 가로 고정값 및 세로 고정값을 설정할 수 있습니다.
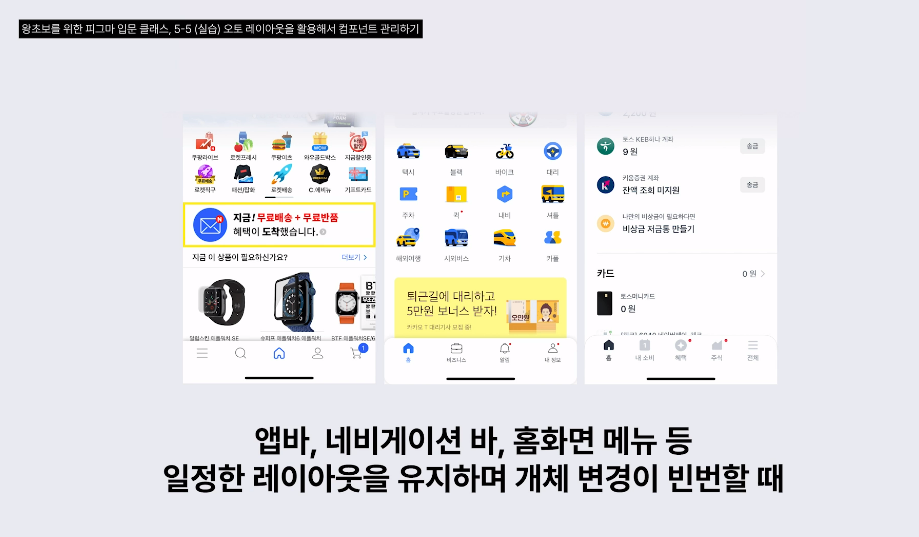
오토 레이아웃을 활용해서 컴포넌트 관리하기

오토 레이아웃은 언제 가장 유용할까요?
앱바, 네비게이션 바, 홈화면 메뉴 등 일정한 레이아웃을 유지하며 개체 변경이 빈번한 경우 유용합니다.
그림 내 쿠팡 메뉴나 우리가 자주 사용하는 토스 계좌 내역 등 계속해서 개체 변경이 이루어지는 경우를 확인할 수 있습니다. 이렇듯 오토 레이아웃을 잘 활용하면 작업 시간 또한 단축될 수 있다는 장점이 있습니다.
오늘은 이렇게 오토 레이아웃에 대해 알아보았습니다.